در دنیای پویای توسعه وب، دائما ابزارهای جدیدی بهوجود میآید و ابزارهای قدیمی نیز تکامل پیدا میکنند. در میان این تحول و تکامل مداوم، یک ابزار وجود دارد که از سال ۲۰۱۰ همچنان یک گزینه قابل اعتماد برای توسعهدهندگان باقی مانده است. این ابزار چیزی نیست جز بوت استرپ (Bootstrap). Bootstrap بهعنوان یک فریمورک Front End رایگان و منبعباز، به توسعهدهندگان اجازه میدهد تا وبسایتهای قوی و سریع را با مجموعهای از عناصر بصری آماده ایجاد کنند که بهراحتی میتوان آنها را برای ایجاد طرحهای جذاب و کاربر پسند شخصیسازی کرد. در این مقاله، بررسی میکنیم که Bootstrap چیست و چطور کار میکند. همچنین، با مزایا و معایب آن آشنا میشویم.
Bootstrap چیست؟
در پاسخ سوال Bootstrap چیست میتوان گفت یک فریمورک توسعه وب رایگان و منبعباز است که برای توسعه وبسایتهای رسپانسیو و سایتهای بهینهشده برای موبایل طراحی شده است. این فریمورک به توسعهدهندگان کمک میکند تا با استفاده از چندین تکه کد و مجموعهای از سینتکسهای آماده، سرعت و کارایی وبسایتهای خود را افزایش دهند.
به عبارت دیگر، بوت استرپ با ارائه مجموعه کاملی از اجزای کد آماده و سبکهای از پیش تعریفشده، فرایند توسعه وب را بهطور قابل توجهی تسریع میکند. توسعهدهندگان با استفاده از این ابزار، نیاز نیست نگران دستورات و توابع پایه باشند. برخی از این توابع پایه شامل اسکریپتهای مبتنیبر HTML ،CSS و JS برای انواع عملکردها و اجزای مربوط به طراحی وب است.
اگر قصد دارید شغل خود را به سمت حوزه فناوری تغییر دهید یا بهدنبال ارتقاء مهارتهای خود در این حوزه هستید، یادگیری و آموزش بوت استرپ یک حرکت هوشمندانه و عاقلانه است. Bootstrap دارای مجموعهای از ابزارها و کتابخانهها است که به توسعهدهندگان کمک میکند تا صفحات و برنامههای وب را سریعتر و راحتتر ایجاد کنند. دانستن نحوه استفاده از این فریمورک، یک مجموعه مهارت ارزشمند برای توسعهدهندگان در هر زمینهای ازجمله Front End ،Backend و Full Stack است.
همچنین، برای میزبانی یا تست کارایی وبسایتهای طراحی شده خود میتوانید به سایت آقای وب مراجعه کنید و به انواع پلنهای متنوع هاست وردپرس با آپتایم بالا و قابلیت سازگاری با انواع افزونه وردپرس دسترسی داشته باشید.
فانکشنهای پایه بوت استرپ

هدف اولیه بوت استرپ، ایجاد وبسایتهای واکنشگرا و مبتنیبر موبایل است. این ابزار اطمینان حاصل میکند که تمام عناصر بصری در رابط یک وبسایت در صفحه نمایشهایی با اندازه متفاوت، بهصورت بهینه کار میکنند.
دو نوع Bootstrap وجود دارد:
- از پیش کامپایل شده
- مبتنیبر نسخه کد منبع
توسعهدهندگان باتجربه، دومی را ترجیح میدهند، زیرا به آنها اجازه میدهد استایلها را مطابق با پروژه خود شخصیسازی کنند. بهعنوان مثال، نسخه کد منبع بوت استرپ، اجازه دسترسی به پورت Sass را فراهم میکند. بهاینترتیب، توسعهدهندگان میتوانند Bootstrap را سفارشیسازی کرده و ویژگیهای جدیدی به آن اضافه کنند.
همچنین، بوت استرپ را میتوان با Package Manager نصب کرد. این ابزار برای مدیریت و آپدیت فریمورکها، کتابخانهها و داراییها در یک پروژه نرمافزاری استفاده میشود. برخی از محبوبترین پکیج منیجرها شامل npm ،Composer و Bower هستند. Npm وابستگیهای سمت سرور را مدیریت میکند، Composer روی Front End تمرکز دارد و در صورتی که روی پروژههای مبتنیبر PHP کار میکنید، استفاده از Bower گزینه بهتری است.
بهدلیل محبوبیت بوت استرپ، جوامع آنلاین متعددی در فضای اینترنت بهوجود آمده که به توسعهدهندگان و طراحان وب اجازه میدهد در مورد این فریمورک بحث کنند و دانش و اطلاعات خود را در مورد آخرین نسخههای آن با یکدیگر به اشتراک بگذارند. این جوامع مکانی عالی برای یادگیری نحوه استفاده از Bootstrap و یافتن راهحل برای مشکلات و دریافت کمک از سایر کاربران هستند.
تفاوت Bootstrap با HTML و CSS چیست؟
Bootstrap اساسا مجموعهای از کدهای HTML ،CSS و JavaScript ازپیشنوشتهشده است. بنابراین، توسعهدهندگان مجموعهای از ویژگیها و عملکردهای بهینهشده و ازپیشساختهشده را در اختیار دارند که باعث صرفهجویی در وقت و تلاش آنها شده و تضمین میکند که کد آنها مطمئنتر و کارآمدتر باشد. بنابراین، سایتی که براساس بوت استرپ توسعه یافته باشد حتی با خرید هاست و میزبانی آن بر روی یک هاست اشتراکی نسبتا ساده و پایه نیز عملکرد مناسبی را ارائه میدهد.
این در حالی است که توسعهدهندگان بدون بوت استرپ، باید هر عملکرد را از ابتدا کدنویسی کنند که کار پیچیده و دشواری است و کارایی کدها را هم کاهش میدهد. بوت استرپ یک بسته آماده از ابزارهای توسعه وب است که میتوانید بهراحتی آن را مطابق با نیازهای خود شخصیسازی کنید. این کار ضمن صرفهجویی در زمان، بهترین شیوههای توسعه وب و طراحی UI و UX را در اختیار شما و تمامی توسعهدهندگان قرار میدهد.
دلایل استفاده از بوتاسترپ

مزایای Bootstrap چیست؟ برخی از اجزای رابط کاربری بوت استرپ شامل نوارهای پیمایش، سیستمهای شبکه، کاروسلهای تصویری و دکمهها هستند که میتوان برای ایجاد صفحات و برنامههای وب رسپانسیو از آنها استفاده کرد. اگر هنوز متقاعد نشدهاید که آیا بوت استرپ ارزش امتحان کردن را دارد یا خیر، در ادامه به مزایای استفاده از آن در مقایسه با سایر فریمورکهای توسعه وب نام میبریم تا بیشتر به ارزش آن پی ببرید.
۱.سهولت استفاده
اولین و مهمترین مزیت Bootstrap این است که بهراحتی میتوان آن را یاد گرفت. بهدلیل محبوبیت بالای این فریمورک، آموزشها و انجمنهای آنلاین زیادی برای یادگیری آن وجود دارد که در شروع و ادامه کار با بوت استرپ، کمک بزرگی بهحساب میآید. با آموزش بوت استرپ میتوان نحوه استفاده از آن را بهخوبی یاد گرفت. یکی از دلایل محبوبیت بوت استرپ بین توسعهدهندگان و طراحان وب، این است که ساختار فایل سادهای دارد. فایلهای آن برای دسترسی آسان، کامپایل شدهاند و برای اصلاح آنها فقط کافیست که دانش اولیهای از HTML ،CSS و JS داشته باشید.
همچنین میتوانید از تمهای سیستمهای مدیریت محتوای محبوب بهعنوان ابزارهای یادگیری استفاده کنید. بهعنوان مثال، اکثر تمهای وردپرس با استفاده از بوت استرپ توسعه یافتهاند که هر توسعهدهنده مبتدی میتواند به آن دسترسی داشته باشد. Bootstrap برای افزایش سرعت بارگذاری سایت، حجم فایلهای JavaScript و CSS را کاهش میدهد. علاوهبراین، بوت استرپ یکپارچگی را در سینتکس بین وبسایتها و توسعهدهندگان حفظ میکند. این امر، سازگاری را برای توسعهدهندگان وب که روی یک پروژه مشترک کار میکنند، آسان میکند.
۲.ریسپانسیو گرید
Bootstrap دارای یک سیستم گرید ازپیشتعریفشده است که یک سری ردیف و ستون در آن وجود دارد و اجازه میدهد تا یک گرید جدید را درون گرید موجود ایجاد کنید. علاوهبراین، سیستم گرید بوت استرپ، فرایند ورود دادهها را راحتتر میکند. تنظیمات پیشفرض معمولا کفایت میکنند. پس از ایجاد یک گرید، فقط باید محتوا را به کانتینرها اضافه کنید.
سیستم گرید بوت استرپ، دارای دو کلاس کانتینری (Container. و Container-fluid.) است که هم پروژههای دسکتاپ و هم پروژههای مبتنیبر موبایل را بهتر در خود جای میدهد.
- عرض container. ثابت است و برای پروژههای مبتنیبر دسکتاپ مناسب است.
- عرض container-fluid. میتواند براساس اندازه صفحه نمایش تغییر کند و برای پروژههای مبتنیبر موبایل مناسب است.
۳.سازگاری با مرورگرهای مختلف
انجام اقداماتی که دسترسی به سایت شما را در مرورگرهای مختلف تسهیل کند، به کاهش نرخ بازگشت (Bounce Rate) و کسب رتبه بالاتر در موتورهای جستوجو کمک میکند. اما ارتباط آن با Bootstrap چیست؟ بوت استرپ، با آخرین نسخه مرورگرهای مختلف سازگار است و به همین دلیل، باعث میشود که سایت شما بهراحتی قابل دسترس باشد.
علیرغم اینکه Bootstrap از برخی مرورگرهای کمتر شناختهشده مانند WebKit و Gecko پشتیبانی نمیکند، اما وبسایتهای دارای بوت استرپ، باید در این مرورگرها نیز بهدرستی کار کنند. بااینحال، این مرورگرها ممکن است در نمایشگرهای کوچک، ماژولها یا منوهای کشویی (Dropdown) را بهدرستی نمایش ندهند.
۴.سیستم تصویر image بوت استرپ
مزیت بعدی Bootstrap چیست؟ این فریمورک، با قوانین HTML و CSS ازپیشتعریفشده خود، نمایش و پاسخگویی تصویر را کنترل میکند. با افزودن کلاس «img-responsive.» میتوان اندازه تصاویر را بهطور خودکار براساس اندازه صفحه نمایش کاربران تغییر داد.
این امر، به بهبود عملکرد وبسایت شما کمک میکند. زیرا کاهش اندازه تصویر، بخشی از فرایند بهینهسازی سایت است. Bootstrap همچنین، کلاسهای دیگری مانند «img-circle.» و «img-rounded.» را ارائه میدهد که به تغییر شکل تصاویر کمک میکند.
۵.مستندات بوت استرپ
آموزش بوت استرپ شامل یک سری مستندات برای آن دسته از توسعهدهندگانی است که میخواهند برای اولینبار از این فریمورک استفاده کنند. مستندات بوت استرپ شامل آموزش، مثال و راهنماییهای مختلفی است که به توسعهدهندگان کمک میکند تا با این فریمورک آشنا شوند و نحوه استفاده از آن را یاد بگیرند. برخی از موضوعاتی که میتوان در صفحه مستندات بوت استرپ پیدا کرد شامل موارد زیر میشود:
- محتوا: کد منبع ازپیشکامپایلشده Bootstrap را پوشش میدهد.
- مرورگرها و دستگاهها: همه مرورگرهای وب و موبایل پشتیبانیشده و اجزای مبتنیبر موبایل را فهرست میکند.
- JavaScript: انواع افزونههای JS مبتنیبر jQuery را شرح میدهد.
- سفارشیسازی تم: متغیرهای Sass داخلی را برای سفارشیسازی آسانتر توضیح میدهد.
- ابزارها: نحوه استفاده از اسکریپتهای npm را برای انجام کارهای مختلف به شما آموزش میدهد.
- دسترسیپذیری: ویژگیها و محدودیتهای Bootstrap را در قالببندی ساختاری، اجزای سازنده، کنتراست رنگ، قابلیت مشاهده محتوا و افکتهای ترنزیشن پوشش میدهد.
مستندات بوت استرپ علاوه بر متن، شامل نمونه کدهایی است که در یادگیری نحوه استفاده از Bootstrap کمک میکند. در واقع، این کدهای نمونه میتواند برای نشان دادن نحوه استفاده از ویژگیها و عملکردهای مختلف Bootstrap استفاده شود. توسعهدهندگان میتوانند کدهای نمونه موجود در مستندات Bootstrap را کپی و ویرایش کنند تا از آنها در پروژههای خود استفاده کنند. بهاینترتیب، دیگر نیاز نیست همهچیز را از اول کدنویسی کنند.
محدودیتهای بوت استرپ
معایب و محدودیتهای Bootstrap چیست؟ این فریمورک یک سری محدودیت دارد و برای همه پروژهها مناسب نیست. بوت استرپ، دارای یک طراحی یکنواخت و ازپیشتعریفشده است که شامل یک سری رنگهای پیشفرض، فونتها و لیاوت ثابت است. به همین دلیل، برای پروژههایی که نیاز به طراحیهای گرافیکی خاصی دارند مناسب نیست.
در واقع، برای تمایز یک پروژه از پروژههای دیگر، باید تغییرات اساسی ایجاد شود. در صورت عدم اعمال این تغییرات، تمامی وبسایتهایی که با این فریمورک ساخته شدهاند، ساختار و اجزای طراحی یکسانی خواهند داشت.
استفاده از تعداد زیادی توابع بهمعنی افزایش حجم فایلها است. اگر مراقب نباشید، استفاده از بوت استرپ میتواند زمان بارگذاری وبسایت را افزایش داده و سرور را سنگین کند. برای جلوگیری از این مشکل، فقط کلاسهای موردنیاز خود را اضافه کرده و از نسخه کمحجم فایلها استفاده کنید.
ویژگی منفی بعدی Bootstrap چیست؟ اگرچه این فریمورک با آخرین نسخه مرورگرهای محبوب سازگار است، با نسخههای قدیمیتر آنها سازگاری خوبی ندارد. این یعنی ظاهر و طراحی وبسایت شما به این بستگی دارد که کاربران مرورگرهای خود را آپدیت کرده باشند یا خیر.
محدودیت بعدی Bootstrap چیست؟ استایلهای بوت استرپ نسبتا سنگین هستند. این ممکن است منجر به تولید HTML غیرضروری و به هدر رفتن منابع پردازنده شود که در نهایت، کند شدن سرعت بارگذاری صفحات و برنامههای وب را در پی دارد.
با وجود اینکه آموزش بوت استرپ بسیار فراگیر شده، اما یادگیری آن هم زمانبر است و هم برای کسانی که دانش فنی ندارند پیچیده است. این افراد زمان زیادی لازم دارند تا با همه مولفههای آن آشنا شوند.
۳ مورد از فایلهای اصلی Bootstrap

Bootstrap شامل مجموعهای از سینتکس است که در سه فایل اصلی Bootstrap.css، Bootstrap.js و Glyphicons کامپایل شده است. این فایلها حاوی کد CSS، JavaScript و آیکونهایی هستند که برای ایجاد صفحات و برنامههای وب رسپانسیو استفاده میشوند. توسعهدهندگان میتوانند این فایلها را مستقیما در پروژههای خود قرار دهند یا از ابزارهای کامپایل مانند npm استفاده کنند تا فایلهای کوچکتری ایجاد شود که تنها حاوی کدهای CSS و JavaScript مورد نیاز پروژه هستند.
بهخاطر داشته باشید که Bootstrap برای اجرای پلاگینها و اجزای JS به یک کتابخانه JS بهنام jQuery نیاز دارد. در ادامه، سه فایل فریمورک اصلی که رابط کاربری و عملکرد یک وبسایت را مدیریت میکنند، به شما معرفی میکنیم.
Bootstrap.css
Bootstrap.css یک فریمورک CSS است که لیاوت و صفحهآرایی یک وبسایت را مرتب و مدیریت میکند. این فریمورک شامل استایلهای ازپیشتعریفشدهای است که برای طراحی عناصر مختلف از جمله دکمهها، منوها، فرمها و سایر عناصر رایج در یک صفحه وب استفاده میشوند. درحالیکه HTML در به محتوا و ساختار صفحه وب مرتبط است، CSS با لیاوت سروکار دارد. به همین دلیل، هر دو ساختار باید برای انجام یک عمل خاص، همزیستی و هماهنگی داشته باشند.
Bootstrap.css و توابع آن به توسعهدهندگان کمک میکنند تا ظاهری یکنواخت در تمامی صفحات داشته باشند. در نتیجه، توسعهدهنده مجبور نیست برای ویرایش تکتک صفحات بهصورت دستی، ساعتها وقت صرف کند. برای این منظور، بهجای اینکه همهچیز را از اول کدنویسی کنید، فقط باید صفحه وب را به فایل CSS ارجاع دهید. برای هرگونه تغییر، فقط باید فایل CSS ویرایش شود تا این تغییرات در تمام صفحات اعمال شود. توابع CSS فقط به استایلهای متن محدود نمیشوند و میتوان از آنها برای قالببندی سایر جنبههای یک وبسایت مانند جداول و لیاوت تصویر نیز استفاده کرد.
Bootstrap.js
Bootstrap.js بخش اصلی بوت استرپ است و شامل کد جاوا اسکریپتی میشود که برای افزودن ویژگیهای تعاملی به صفحات وب کاربرد دارد. این ویژگیها شامل پیمایش، جستوجوی پیشرفته و سایر ویژگیهای تعاملی هستند. به عبارت دیگر، این فایل شامل فایلهای JavaScript است که مسئولیت تعاملات انجامشده در وبسایت را برعهده دارند. توسعهدهندگان برای صرفهجویی در وقت خود و جلوگیری از نوشتن چندینباره سینتکس JavaScript، از jQuery استفاده میکنند.
jQuery یک کتابخانه محبوب جاوا اسکریپت منبعباز و چند پلتفرمی است. در ادامه به چند نمونه از کارهایی که jQuery میتواند انجام دهد اشاره میکنیم:
- انجام درخواستهای AJAX مانند کسر دادهها بهصورت پویا از مکانی دیگر
- ساخت ویجت بهوسیله تعدادی از افزونههای جاوا اسکریپت
- ایجاد انیمیشنهای سفارشی با استفاده از ویژگیهای CSS
- افزودن ویژگیهای پویا به محتوای وبسایت
درحالیکه بوت استرپ بهخوبی میتواند با ویژگیهای CSS و عناصر HTML کار کند، برای طراحی رسپانسیو به jQuery نیاز دارد. در غیر اینصورت، فقط میتوان از بخشهای بیتحرک و ثابت زبان استایلشیت (Stylesheet) استفاده کرد. بههمیندلیل، هر مهندس نرمافزار باید در کنار آموزش بوت استرپ با jQuery نیز آشنا شود و آن را یاد بگیرد. زیرا jQuery بخشی اساسی در توسعه وب است.
Glyphicons
آیکونها بخش جداییناپذیری از اجزای فرانتاند یک وبسایت هستند، زیرا باید اقدامات و دادهها را به شیوه جذابی نمایش دهند. بوت استرپ از آیکونهایی به نام Glyphicons استفاده میکند که شامل مجموعه Glyphicons Halflings است. بنابراین، میتوان گفت Glyphicons شامل آیکونهای گرافیکی ازپیشطراحیشده است که برای بهبود ظاهر و تجربه کاربری صفحات وب کاربرد دارند. این آیکونها برای عناصر مختلف صفحه وب مانند دکمهها، منوها و فرمها استفاده میشوند.
اگرچه مجموعه Glyphicons Halflings طراحی سادهای دارد، اما رایگان است و اقدامات اساسی و مهمی هم انجام میدهد. اگر میخواهید آیکونهای شیکتری داشته باشید، Glyphicons مجموعههای پریمیوم مختلفی را برای سایتهای تخصصی میفروشد که میتوانید تهیه کنید. همچنین، میتوانید آیکونهای مجزا با تمهای خاص را بهصورت رایگان در وبسایتهای مختلف مانند Flaticon، GlyphSearch و Icons8 دانلود کنید.
آیکونهای Glyphicons بهطور پیشفرض با اندازه ثابتی نمایش داده میشوند. اگر میخواهید اندازه این آیکونها را تغییر دهید، باید از ویژگی font-size استفاده کنید. ویژگی font-size به شما اجازه میدهد تا اندازه فونت عناصر مختلف، از جمله آیکونهای Glyphicons را تغییر دهید.
مقایسه بوت استرپ ۴ و بوت استرپ ۵
Bootstrap 5.3.0 در ماه می ۲۰۲۳ با تعداد زیادی ویژگی جدید منتشر شد. اما تغییرات نسخه جدید Bootstrap چیست؟ در ادامه، آن را با بوت استرپ ۴ مقایسه میکنیم.
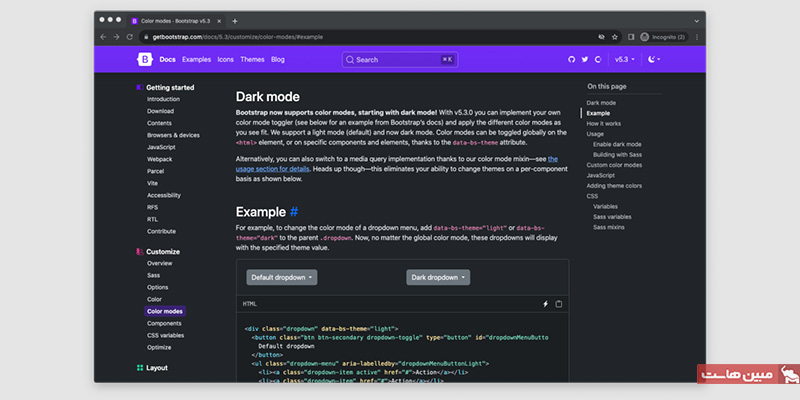
Dark Mode
اما اولین تغییر نسخه جدید Bootstrap چیست؟ در پاسخ به این سوال میتوان گفت یکی از تغییرات اساسی و مهم بوت استرپ ۵ پشتیبانی از Dark Mode است که تقاضای فزاینده کاربران برای استفاده از این ویژگی را بهخوبی برآورده کرده است.

انعطافپذیری بیشتر در انتخاب رنگ
بوت استرپ در نسخه ۵، حتی از قبل هم انعطافپذیری بیشتری در رنگها پیدا کرده است. شما میتوانید از بین حالتهای رنگی متعدد، هر کدام را که دوست دارید انتخاب کنید. این یعنی امکان ایجاد تمهای منحصربهفرد یا امتحان کردن حالتهای رنگی مختلف برای پیدا کردن استایل دلخواه وجود دارد. علاوهبراین، نسخه پنجم مجموعه جدیدی از متغیرهای Sass، متغیرهای CSS و ابزارهای کاربردی را معرفی کرده است تا توسعهدهندگان بتوانند بهراحتی رنگهای پسزمینه و رنگهای حاشیه را در پروژههای خود تنظیم کنند.
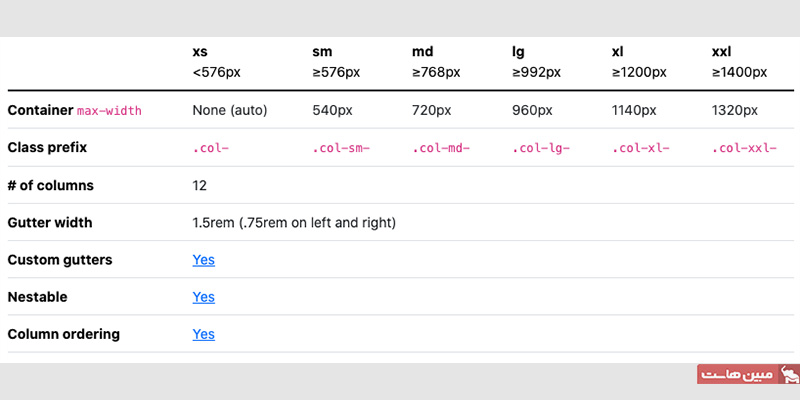
طیف وسیعتری از گریدها
از نظر سیستم گرید، نسخه ۴ بوت استرپ پنج سطح را ارائه میدهد که عبارت هستند از xs، sm، md، lg، و xl. در صورتی که Bootstrap 5 یک سطح بیشتر به اسم xxl را هم ارائه میدهد. بنابراین، کاربران چه در صفحه کوچک یک گوشی موبایل سایت شما را اجرا کنند و چه در یک مانیتور بزرگ، سیستم گرید در Bootstrap همهچیز را بهخوبی تنظیم میکند تا کاملا با اندازه صفحه نمایش مطابقت داشته باشد.

حذف JQuery
در نسخه ۵ بوت استرپ jQuery حذف شده و JavaScript معمولی به همراه چند پلاگین کاربردی جایگزین آن شده است. دلیل این امر، پشتیبانی از ویژگیهای jQuery در اکثر مرورگرهای امروزی است. بنابراین، تیم بوت استرپ به این نتیجه رسید که برای استفاده از بوت استرپ، بهکارگیری جیکوئری ضرورتی ندارد.
حذف jQuery باعث کاهش حجم فایلهای Bootstrap میشود و در نتیجه، سرعت بارگذاری صفحات وب را بهبود میبخشد. همچنین، حذف جیکوئری فرصتی را برای اضافه کردن افزونههای مدرنتری نظیر Popper ایجاد کرده که به نسخه پنجم بوت استرپ اضافه شده است.
کنترل بیشتر روی استایل لینکها
تیم Bootstrap کلاسهای جدیدی را برای استایل لینکها معرفی کرده است. با استفاده از Bootstrap 5، میتوانید کنترل بیشتری بر ظاهر و عملکرد لینکهای خود داشته باشید. در نسخههای قبلی Bootstrap، محدودیتهایی در کنترل ظاهر لینکها وجود داشت، اما در Bootstrap 5 چندین کلاس جدید معرفی شده که به شما اجازه میدهند تا شفافیت رنگ لینک، فاصله خطوط زیر لینک، رنگ خط زیر لینک و شفافیت خط زیر لینک را بهراحتی کنترل کنید.
آیکون هایجدید بوت استرپ SVG
تغییر بعدی نسخه جدید Bootstrap چیست؟ فریمورک Bootstrap 4 آیکون SVG نداشت و توسعهدهندگان برای گنجاندن آیکونها در پروژههای خود، به کتابخانههای خارجی مانند Font Awesome متکی بودند. با انتشار Bootstrap 5، این فریمورک اکنون دارای مجموعهای از آیکونهای SVG است که بهطور خاص، برای تکمیل و هماهنگی با استایل و اجزای Bootstrap طراحی شدهاند.

آموزش شروع به کار با بوت استرپ
شروع به کار با بوت استرپ بسیار ساده و راحت است. برای این کار تنها باید سه مرحله را طی کنید که در ادامه آموزش بوت استرپ، این مراحل را توضیح میدهیم.
مرحله اول: راهاندازی بوت استرپ
برای شروع، باید Bootstrap را در پروژه خود قرار دهید. روشهای مختلفی برای انجام این کار وجود دارد. اما سادهترین روش، قرار دادن فایلهای Bootstrap CSS و JavaScript در سند HTML است. همچنین، میتوانید فایلهای Bootstrap را از سایت getbootstrap کرده و آنها را مستقیما در پروژه خود قرار دهید یا از طریق یک CDN آنها را اضافه کنید. مطمئن شوید که فایلهای CSS و JavaScript لازم را بهترتیب در تگ <head> و درست قبل از بسته شدن </body> قرار دهید.
CSS CDN: JS CDN:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap demo</title> </head> <body> <h1>Hello, world!</h1> </body> </html>
مرحله دوم: از رسپانسیو بودن مطمئن شوید و CSS و JS را اضافه کنید
برای اطمینان از رسپانسیو بودن طراحی در گوشیهای موبایل، یک فایل index.html جدید در روت پروژه خود ایجاد کرده و تگ <meta name=”viewport”> را به آن اضافه کنید. برای گنجاندن باندل CSS و JavaScript در پروژه خود، تگ <link> را در قسمت <head> و تگ <script> را درست قبل از بسته شدن تگ </body> قرار دهید. با این کار استایلهای CSS اعمال میشوند و عملکرد JavaScript بهدرستی در صفحات وب بارگذاری میشود.
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap demo</title> <link href=" rel="stylesheet" integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9" crossorigin="anonymous"> </head> <body> <h1>Hello, world!</h1> <script src=" integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm" crossorigin="anonymous"></script> </body> </html>
مرحله سوم: از اجزای بوت استرپ استفاده کنید
Bootstrap طیف گستردهای از اجزای ازپیشطراحیشده را ارائه میدهد که میتوانند بهراحتی به پروژه شما اضافه شوند. در آخرین مرحله از آموزش بوت استرپ میتوانید از اجزای آن استفاده کنید. این اجزا شامل نوار پیمایش، دکمهها، فرمها، پنجرههای موقت، کاروسلها، قابها و موارد دیگر است.
به یاد داشته باشید که برای بهرهمندی از قدرت این اجزا، از کلاسهای مناسب استفاده کنید و ساختار نشانهگذاری HTML خود را بهطور متناسب سازماندهی کنید. اگر طبق آموزش بوت استرپ از سیستم گرید این فریمورک استفاده میکنید، در نظر داشته باشید که کانتینرها عنصر اصلی هستند و در اکثر لیاوتها، نیازی به Nest کردن (ساختار تو در تو) آنها نیست.
جمع بندی
بوت استرپ یک فریمورک Front End رایگان است که امروزه بین توسعهدهندگان، بهویژه کسانی که در دنیای طراحی وب کار میکنند، محبوبیت زیادی پیدا کرده است. استفاده از آن آسان است و باعث صرفهجویی در زمان توسعهدهندگان میشود. با استفاده از این فریمورک دیگر نیازی نیست کدهای HTML ،CSS و JavaScript بهصورت دستی نوشته شود. فریمورک Bootstrap به اندازه کافی منعطف و قوی است تا تقریبا همه نیازهای توسعهدهندگان وب در طراحی اجزای فرانتاند یک وبسایت را برآورده کند.
بهترین ویژگی این فریمورک، قالبهای طراحی است که باعث میشود صفحات وب در تمام صفحه نمایشها با هر سایزی کاملا بهینه کار کنند. با وجود اینکه یادگیری Bootstrap برای افراد مبتدی پیچیده و دشوار است، اما منابع بسیار زیادی وجود دارد که میتوان برای آموزش بوت استرپ از آنها استفاده کرد. برخی از بهترین پلتفرمهای یادگیری این فریمورک، صفحه مستندات بوت استرپ و انجمنهای IT محور مانند Stack Overflow هستند. امیدواریم که این مقاله توانسته باشد به این سوال که بوت استرپ چیست پاسخ داده و به شما در درک مزایای استفاده از آن در توسعه و طراحی وب کمک کند.
نوشته Bootstrap چیست؛ فریمورکی قدرتمند برای توسعه وب اولین بار در مجله آقای وب. پدیدار شد.